
| Linux活用レシピ > AWS活用 > Amazon Lightsailでライブ配信サーバを構成する方法 | |

|
Amazon Lightsailを使ってライブ配信サーバを簡単に構成するレシピを紹介します。 |
|
ライブ配信 ├説明 ├AWS準備 ├Linux設定 └配信と視聴 製品 このレシピで利用した「日本語版 Rapbian (LibreOffice付) インストール済SDカード」\1800 は以下の販売チャネルで。 |
Amazon Lightsailでライブ配信サーバを構成◆ライブ配信と視聴◆
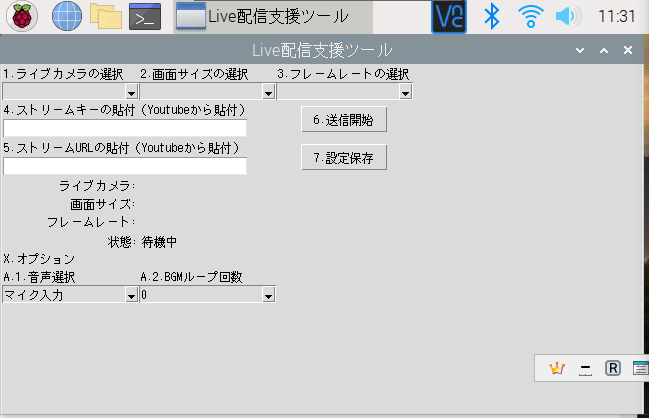
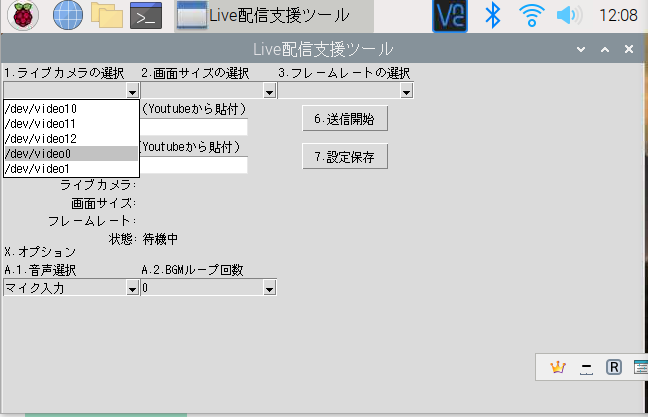
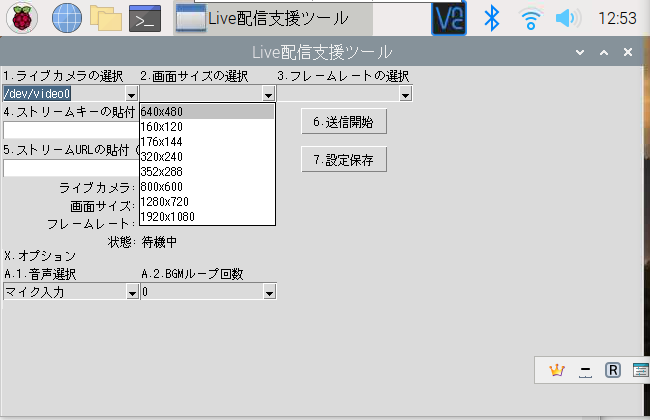
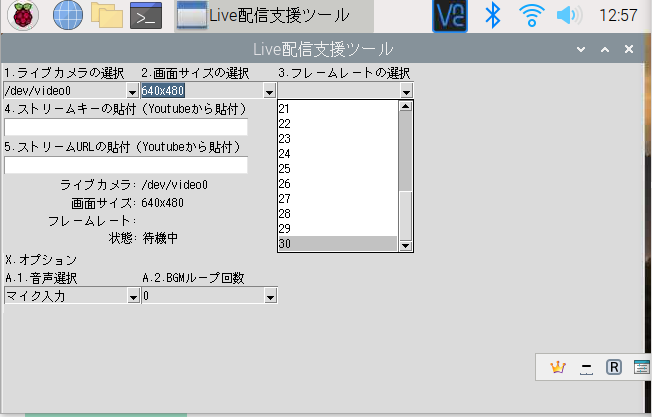
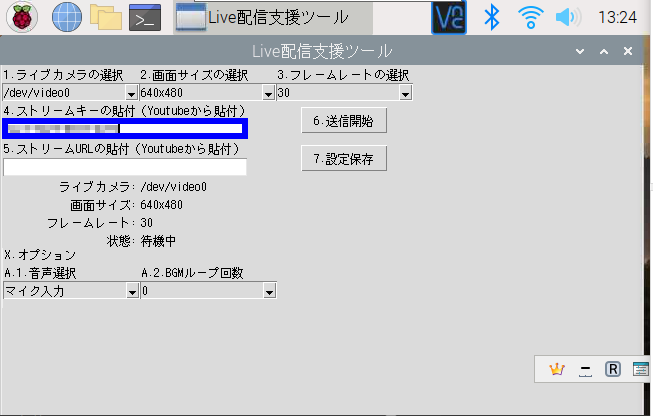
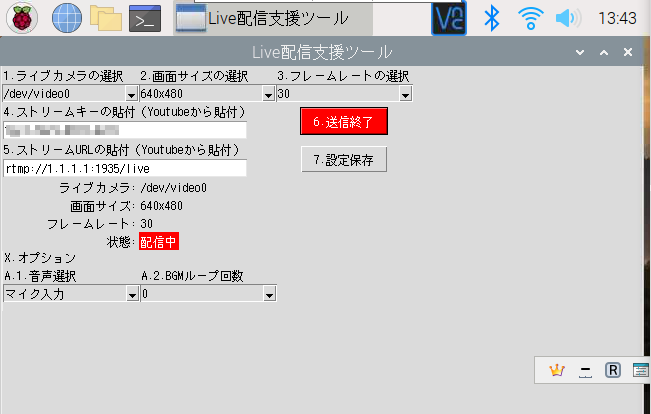
配信ツールは、こちらの「RaspberryPiでライブストリーミング環境を構成」するレシピで紹介している、Raspberry Piに接続したWebカメラのリアルタイム動画を、YoutubeLiveにアップロードし続けるLive配信支援ツール「streaming.py」で実施します。 今回は、このツールの配信先をYoutubeLiveではなく、Amazon Lightsailで作ったライブ配信サーバに向けます。 まず、以下の通りLive配信支援ツール「streaming.py」の画面で、  まずは「1.ライブカメラの選択」を行います。 以下の通りプルダウンメニューに、RaspberryPiで認識しているカメラが表示されます。 接続しているWebカメラが1台でも複数デバイスは出てきますので、1台だけならばほとんどの場合「/dev/video0」となりますので、こちらを選択します。  次は「2.画面サイズの選択」を行います。 選択されたライブカメラがサポートする画面サイズがリスト表示されますので、希望のサイズを選びます。  次は「3.フレームレートの選択」を行います。 フレームレートは1秒間に表示される画像の数で、数値が高いほど映像品質が高くなります。 なお、画面サイズが大きいほど選択できるフレームレートは低くなることが多く、特に性能がよいWebカメラは、大きい画面サイズでも高いフレームレートを選択できますので、大画面で美しい配信ができます。  次は「4.ストリームキーの貼付」を行います。  ストリームキーは、配信するための識別コードで、ライブ配信サーバを構成した際にindex.htmlの中に指定した青色の{key}になります。 以下の例では、「ストリームキー」が「hogehogehoge」となっており、こちらの値を貼り付けます。
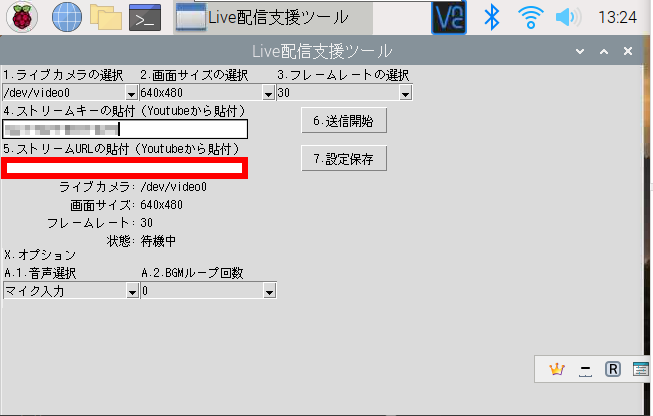
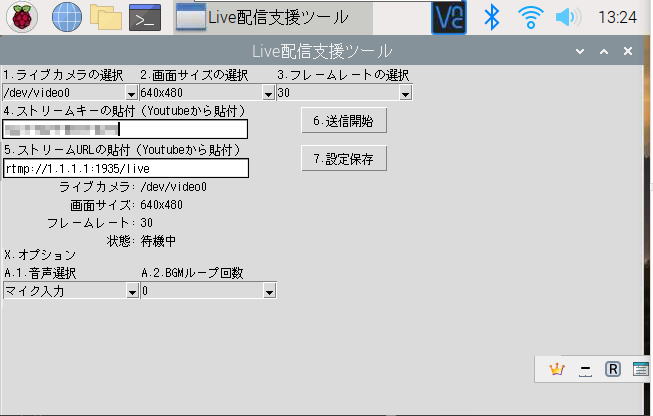
次は「5.ストリームURLの貼付」を行います。  ストリームURLとは、ライブ配信するための宛先で、ライブ配信サーバを構成した際にindex.htmlの中に指定したライブ配信サーバの赤色のパブリックIPを含んだURLです。 以下の例では、「ストリームURL」が「rtmp://1.1.1.1:1935/live」となっており、こちらの値を貼り付けます。 ※liveの後ろの「/」は含まないので注意!
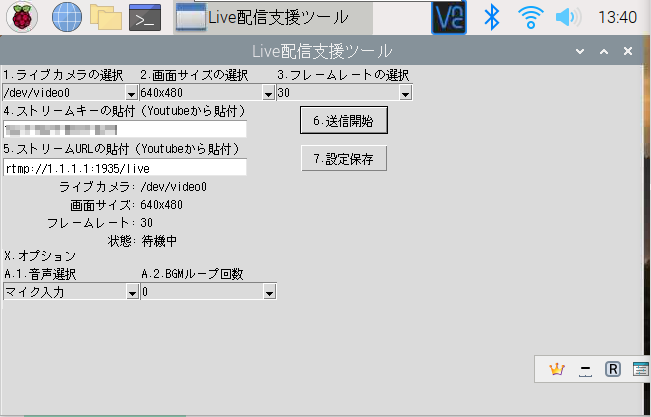
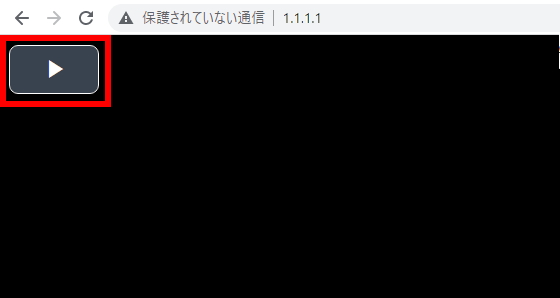
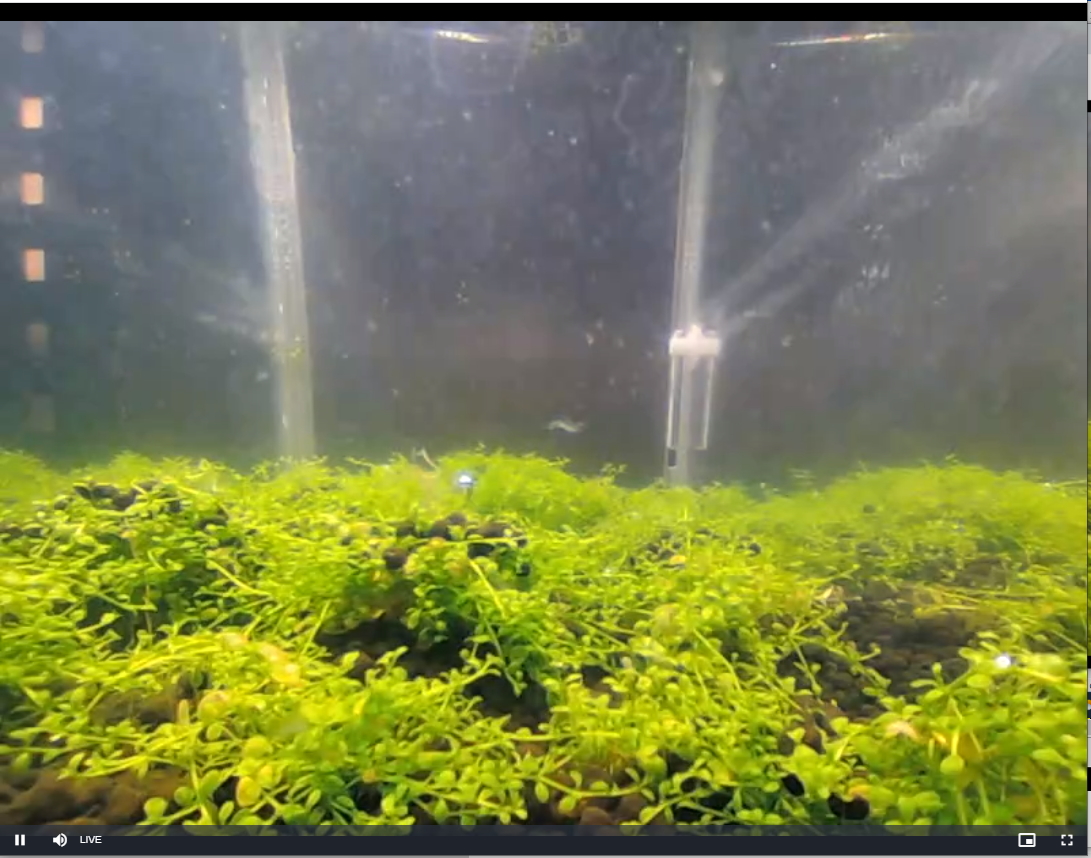
以下の「5.ストリームURLの貼付」にストリームURLをセットしてください。  すべて入力できれば「6.送信開始」ボタンを押して、ライブ配信サーバへのストリーミング送信を開始します。  配信中は「状態」表示が「配信中」に変わり、「6.送信開始」ボタンが以下の通り「6.送信終了」ボタンに変わります。 この状態でライブ配信サーバへのストリーミング送信が開始されています。  では、ブラウザでライブ配信ができているか確認しましょう。 スマホやパソコンのブラウザのURLにライブ配信サーバのパブリックIPを以下のように「http://」に続けて入力すると生配信が確認できます。  ※この例ではパブリックIPを「1.1.1.1」としていますが作成したライブ配信サーバのパブリックIPを指定してください。 接続できればブラウザに以下のような再生ボタンが表示されますので、クリックします。  読み込みの画面が以下のように表示され、  しばらくすると、以下のようにブラウザに生配信の動画が表示されます。  以上で生配信が視聴できたと思います。このようにAmazon Lightsailを使えば、手軽に世界に発信できるライブ配信サーバを構成することができます。
|
|
||